새로운 글 작성하기
신규 포스트는 터미널에 다음과 같이 입력하면 된다.
파일명 정하기가 어려울 것 같아 날짜로 입력하기로 했다.
|
|
blog/content/post 하단에 md 파일이 생성되고 그것을 수정해서 저장하면 된다.
터미널에서 로컬서버를 실행하면 바로 확인이 가능하다
|
|
작성을 다 마치고 로컬서버에서 확인 후 배포를 하면 된다.
|
|
포스트에 댓글 추가하기
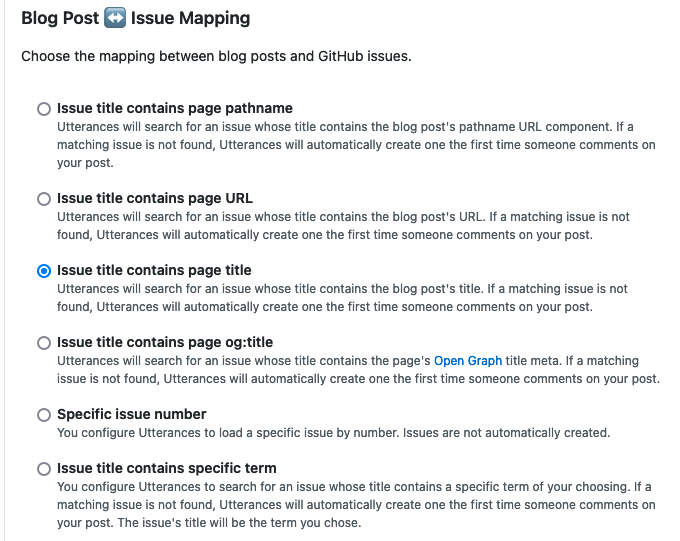
참고한 gurumee92님이 하신대로 깃허브에서 blog-comments라는 이름으로 레포지토리를 하나 더 만들고 여기 utterances 사이트로 가서 ‘Blog Post ↔️ Issue Mapping`에서 한가지를 선택 후 바로 위쪽 repo 칸에 자신의 레포지토리 이름(JaeKimDev/blog-comments)을 넣어주고 아래쪽에 보여지는 스크립트를 복사하면 된다.

|
|
복사한 스크립트를 blog/themes/hugo-tranquilpeak-theme/layouts/partials/post/comment.html 파일을 열어 하단에 붙여넣어 주고 확인해보면 댓글 추가 폼이 생성되었다.
포스트에 이미지 추가하기
어떻게 보면 간단할 수 있는데, md 파일을 수정하면서 어떻게 이미지를 넣어야 할 지 몰라서 고생했다.
-
static 폴더 안에 image 폴더를 만들고(blog/static/image) 로컬에서 불러오는 방법
-
온라인에 올리고 링크를 이용하여 불러오는 방법
1번 방법은 blog/static/image 안에
이미지.png파일을 추가하고 글 작성 시라고 적어주면 이미지가 추가된다.- ‼️ 추가 : 경로를 “post/review/220727-2.png” 로 적어주어도 된다.
2번 방법은 온라인에 올리고 링크를 이용하여 불러오는 방법이다.
나는 깃허브 TIL폴더 하단에etc/images/blog폴더를 만들어서 이미지를 업로드 하고
라고 적어주었다.여러번 쓸 수 있을 것 같은 짤방이나 이미지는 한번만 올려두고 링크로 끌고 오는 편이 좋을 것 같다.
만들어진 서비스를 이용하는 것이 더 편리하고 좋겠지만, git과도 좀 더 친해질 수 있고 마크다운 언어도 익숙해질 수 있을 것 같아 일단은 써보려고 한다.
