스토리 보드를 이용하지 않고 코드로 제약을 만드는 방법
- Layout Anchors
- NSLayoutConstraint Class
- Visual Format Language (이 방법은 비추천)
Preview - 스토리 보드를 이용하는 방법

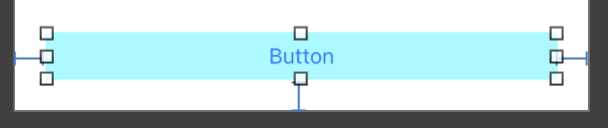
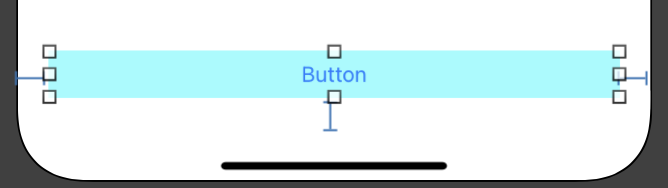
만약 하단의 버튼을 좌,우 아래쪽에 20의 여백울 준 다음, 홈버튼이 없는 아이폰으로 변경해 보면 하단 여백이 더 길게 보이게 된다.


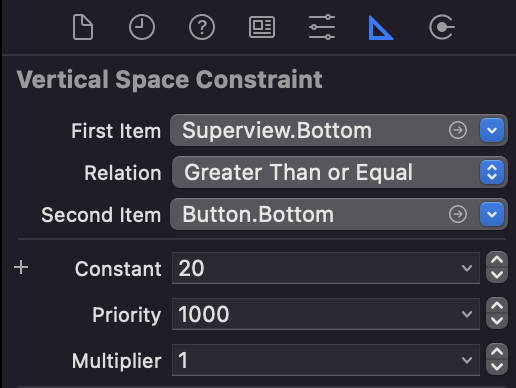
Safe Area가 아니라 SuperView에서 20보다 크거나 같다고 지정해 주고,
Button의 bottom을 SafeArea의 bottom과 같게 지정해 주면 된다.

하지만 이 상태에서 다시 작은 화면의 기기로 변경하면 Safe Area가 없기 때문에 바닥에 붙어서 보이게 된다.
우리는 20만큼 떨어트리고 싶기 때문에, button의 bottom 제약의 priority를 20만큼의 간격을 갖는 제약보다 낮게 지정해 주면 된다.
Layout Anchors
각각의 attribute에 앵커를 건다. 가장 간단하고 안전한 방법이다.
약간의 한계가 존재하기 때문에 NSLayoutConstraint Class를 이용할 수도 있지만 대부분의 경우에는 Layout Anchors를 이용하면 된다.
|
|
Pros and Cons
앵커를 사용하면 좋은 점은
- 코드가 간결해지고 어떠한 제약이 걸려있는지 코드를 읽으면서 확인할 수 있다.
- 컴파일 타임에 오류를 확인할 수 있다.(버튼의 leading과 SafeArea의 bottom을 연결한다거나..)
주의사항으로는
.isActive = true를 해주지 않으면 제약조건이 적용되지 않는다.- 조건의 음수, 양수를 잘 생각해야 한다. (안쪽으로 들어와야 하면 음수, 밖으로 나와야 하면 양수)
- 제약의 first, second Item의 관계를 잘 생각해야 한다.
NSLayoutConstraint Class
|
|
- 앵커를 사용하다 보면 가끔 안되는 경우가 있는데, 그러한 앵커의 한계점이 있을 때
NSLayoutConstraint을 사용하면 된다. - 앵커를 사용할 때와 달리, 컴파일러가 오류를 잡아주지 않기 때문에 주의해야 한다.
Outro
스토리 보드에 뷰 컨트롤러를 추가하고 각각의 ViewContrller를 할당하여 확인해 보면 동일한 제약조건이 적용된 것을 볼 수 있다.
 |
 |
 |
|---|---|---|
| StroyBoard | Layout Anchors | NSLayoutConstraint |
Reference
Auto Layout Guide- Programmatically Creating Constraints
야곰닷넷 - 오토레이아웃 정복하기