Scroll View 사용 방법
-
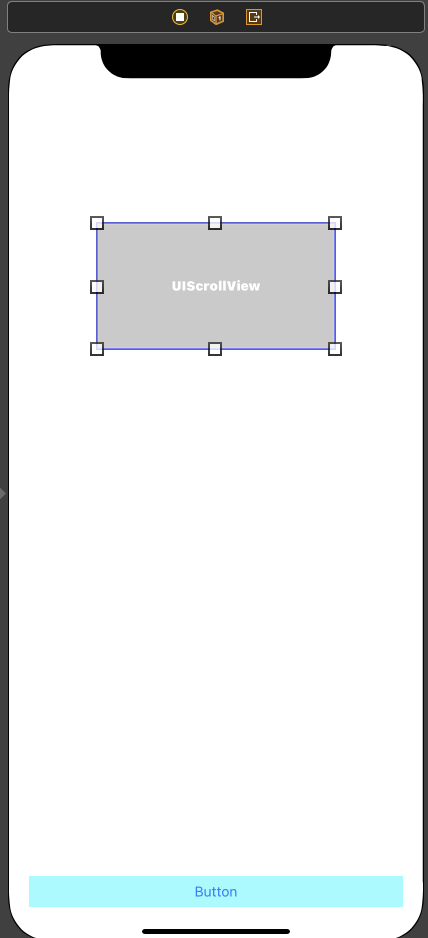
Scene에 Scroll View 추가
-
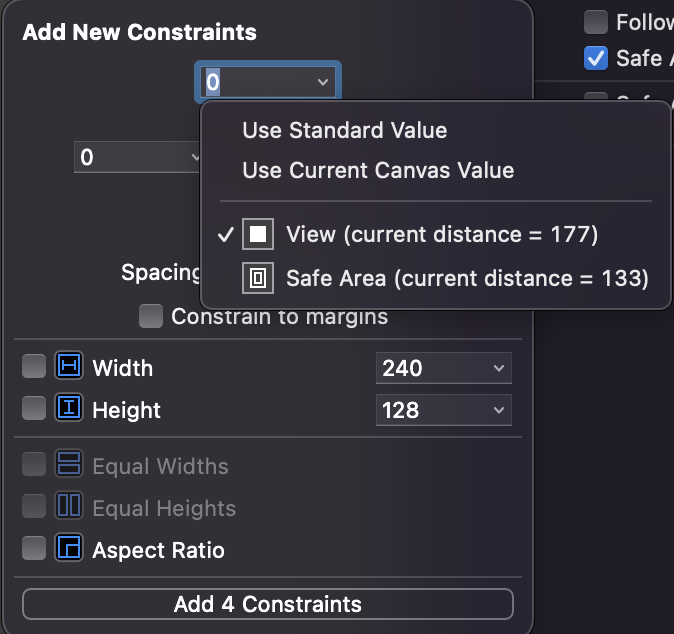
Scroll View에 Auto Layout을 추가


뷰 컨트롤러에 Scroll View를 추가하고, Scroll View에 Auto Layout을 추가해 주었다. 뷰컨 전체에 스크롤 뷰를 나타낼 것이므로 Constrain to margins는 체크❌ -
Scroll View에 View를 추가하고
Contents View라고 이름을 지정 -
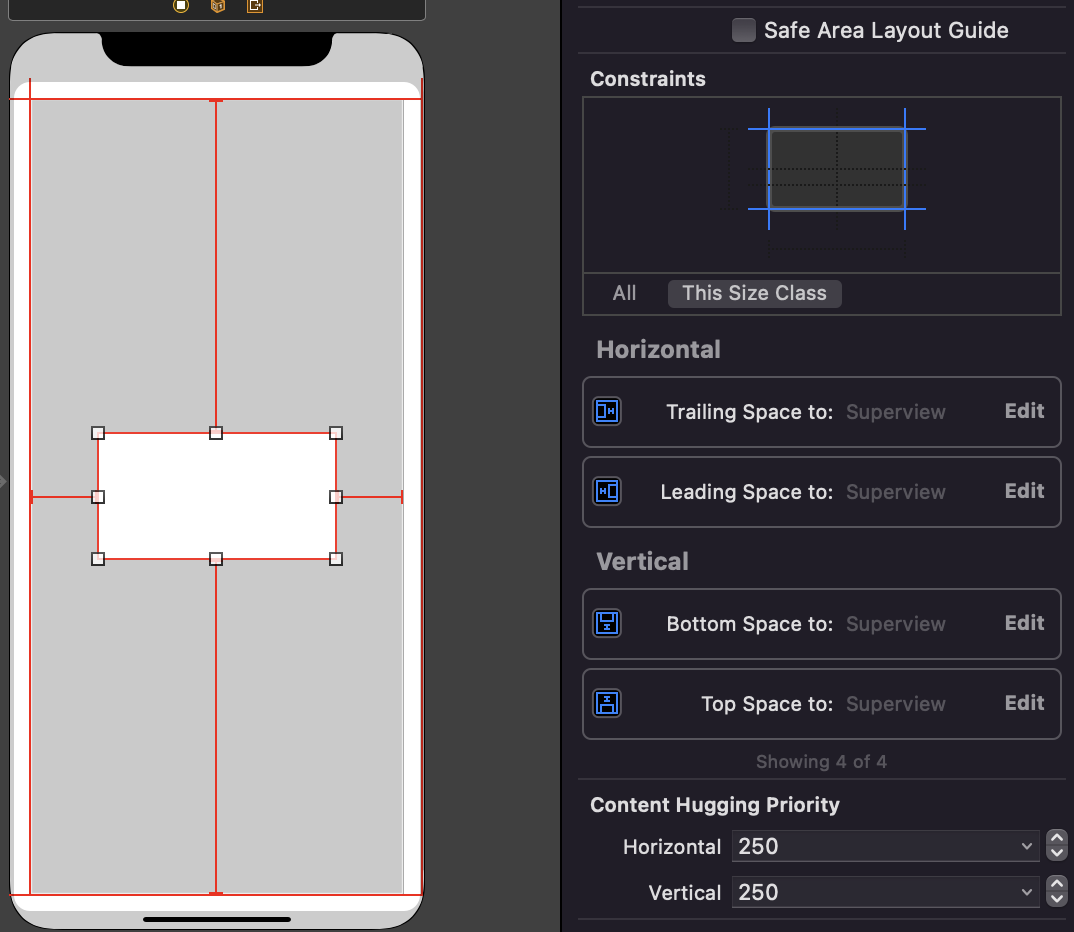
컨텐츠 뷰를 스크롤 뷰의 각 측면에 붙이기 (스크롤 뷰와 연결해서 0으로 설정)

스크롤 뷰의 프레임 안에서 컨텐츠 뷰 안에 컨텐츠가 노출될 것이다. -
원하는 스크롤 방향으로 컨텐츠 뷰 크기를 조절
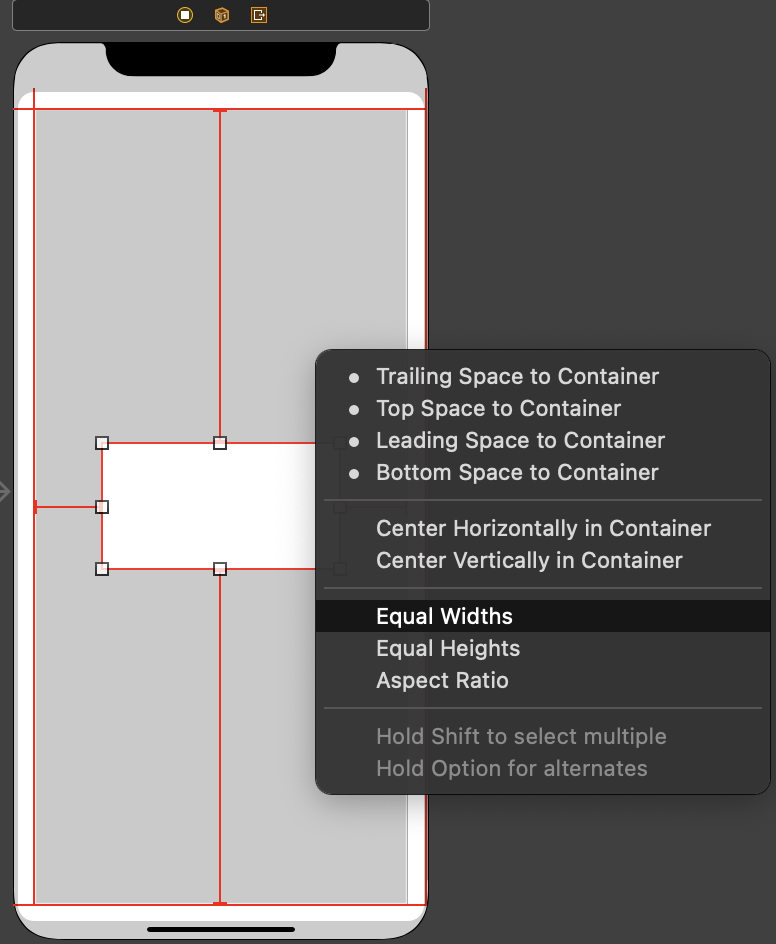
- 가로 스크롤을 하고 싶다면 스크롤 뷰와 컨텐츠 뷰의 높이를 동일하게 설정
- 세로 스크롤을 하고 싶다면 스크롤 뷰와 컨텐츠 뷰의 너비를 동일하게 설정

- 스크롤 뷰 안에 원하는 컨텐츠를 추가

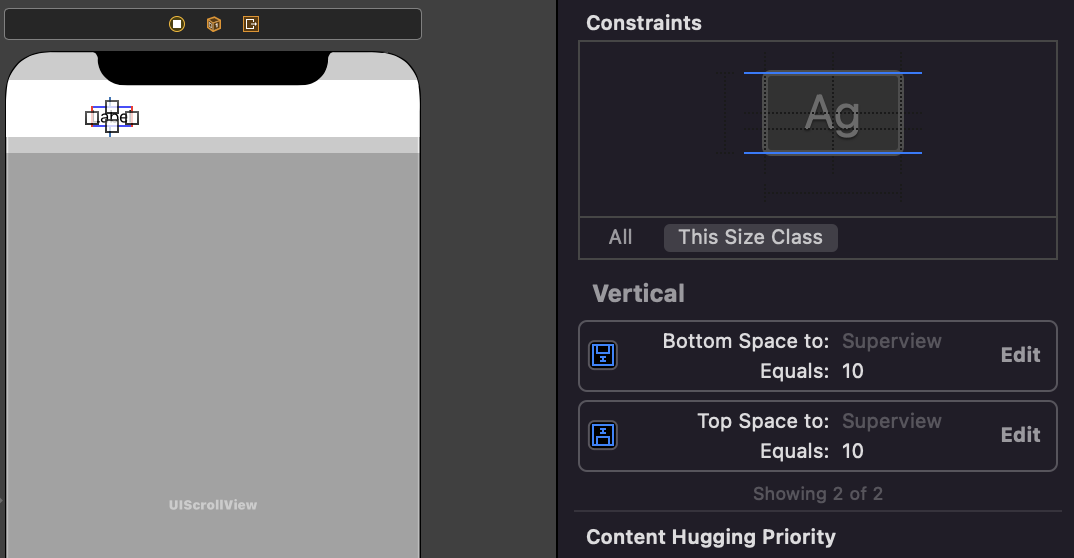
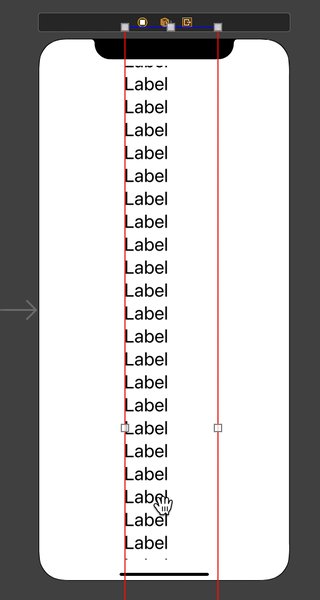
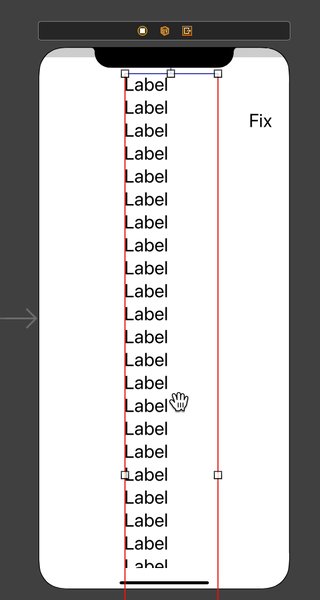
레이블을 하나 넣어주고 위/아래 10의 제약을 주었더니 스크롤 뷰 사이즈가 확정되어 작아진 것을 볼 수 있다.
스크롤 뷰의 크기는 자기 자신의 컨텐츠 사이즈에 따라 결정되기 때문에 이렇게 해 주어야만 크기가 결정되고 빨간 줄들이 사라진다.
 |
 |
|---|---|
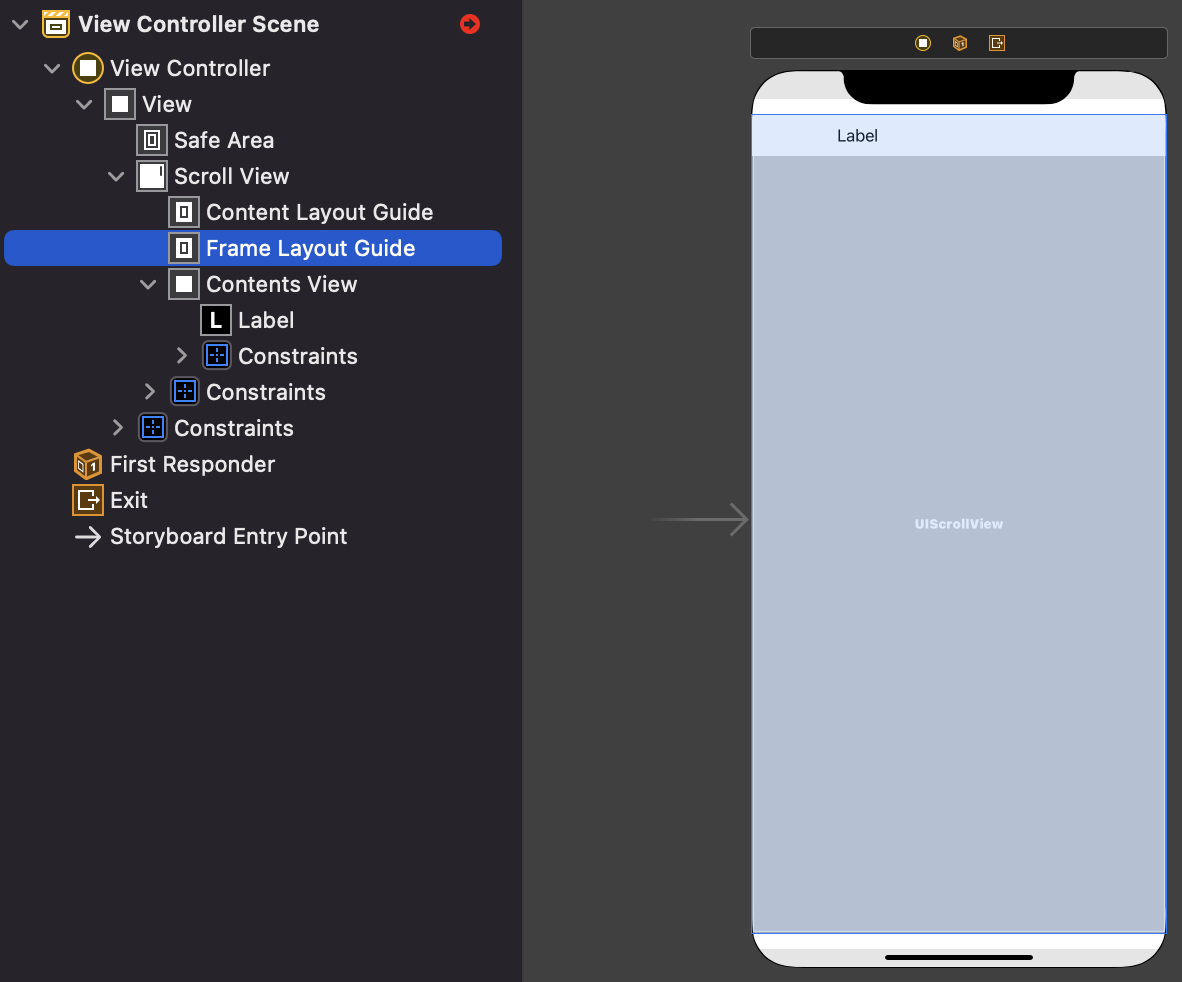
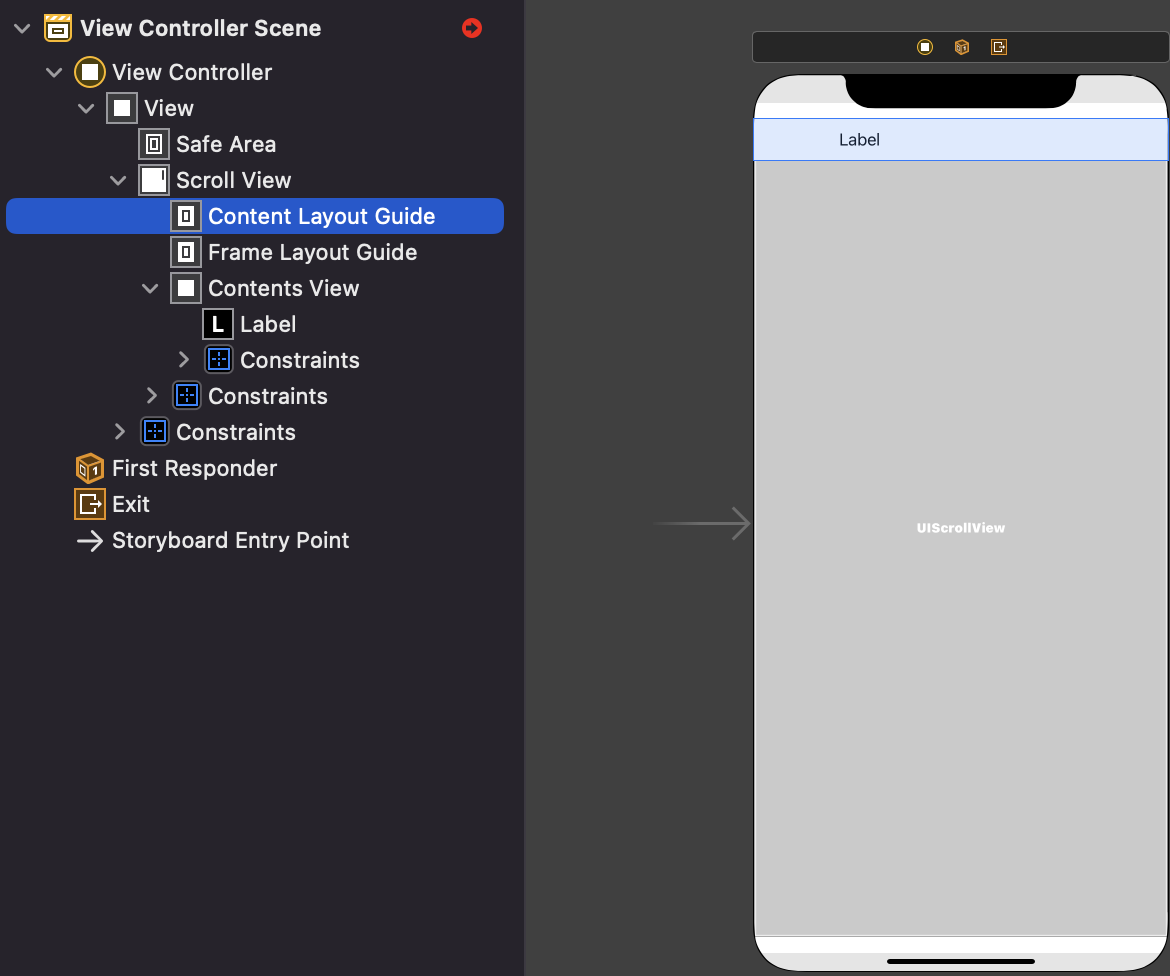
| Frame Layout Guide | Content Layout Guide |
 |
 |
|---|---|
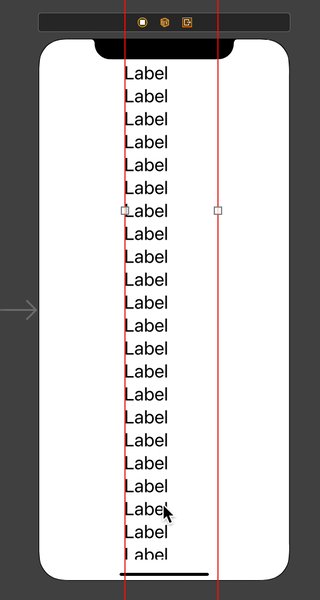
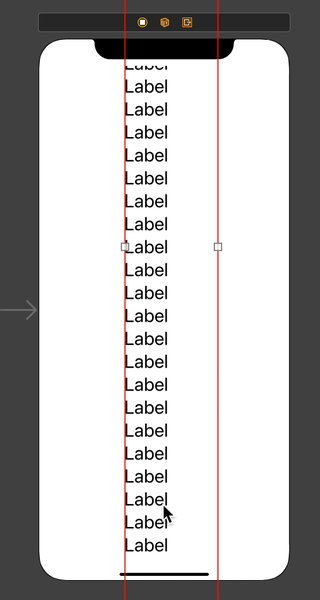
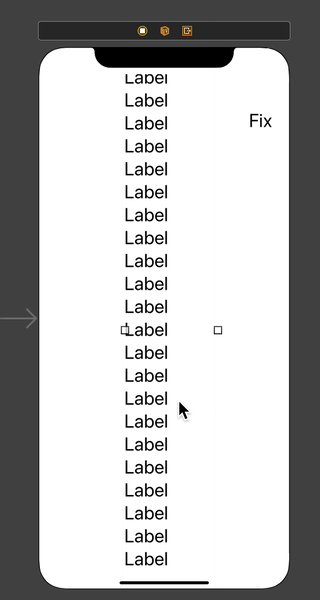
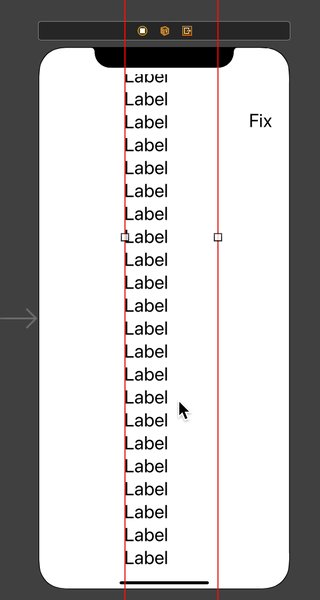
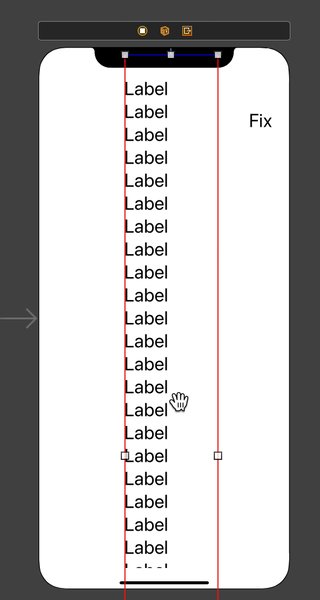
| 컨텐츠 사이즈가 커지면 스크롤 된다. | 고정된 Label |

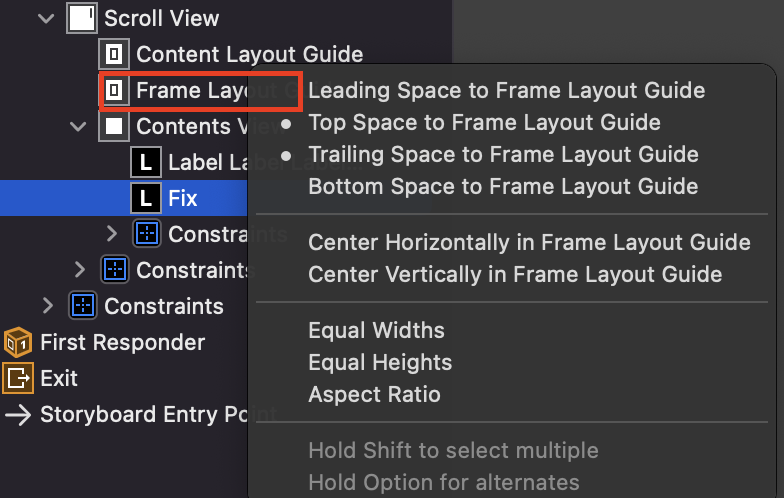
만약 스크롤이 될 때 고정하고 싶은 뷰가 있다면 Frame Layout Guide와 관계를 맺어주면 된다.
여기서는 top과 trailing을 맺어주었다.
💡 Tip
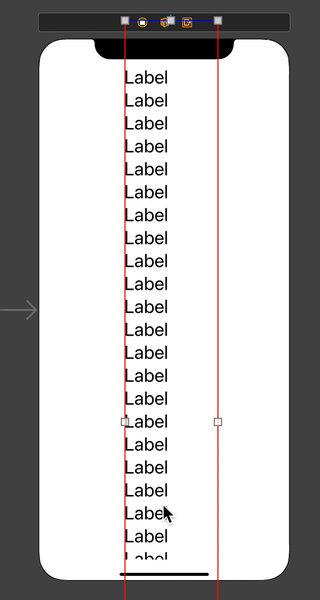
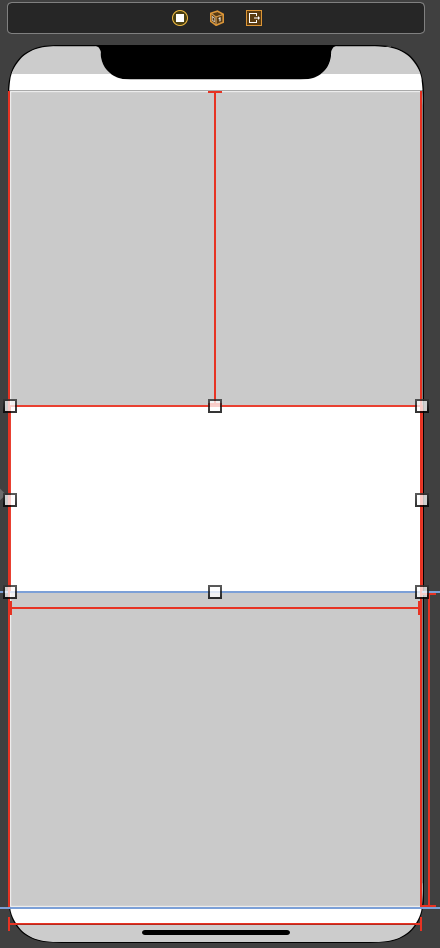
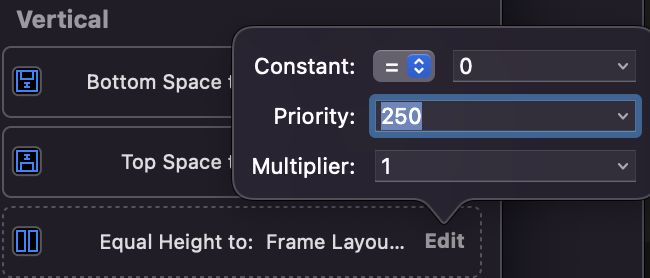
컨텐츠가 없을 때, 붉은 선이 나오는 것이 싫다면, 컨텐츠 뷰와 스크롤 뷰의 Frame Layout Guide와 Equal height를 맺어주면 된다. 다만 이 상황에서는 컨텐츠가 추가 되면 늘어나서 컨텐츠 뷰를 채우게 되므로, Priority를 낮게 주어야 한다.
 |
 |
|---|
Dynamic Scroll View
- 하단에
Add,Remove버튼을 추가하고 스택뷰로 만들어준다. - Scroll View에 Horizontal Stack View를 추가하고 사방으로 0의 제약을 준다.(
Frame Layout Guide에 제약을 걸면 안되고Scroll View에 제약을 걸어야 한다.) - Stack View와 Scroll View를 같은 너비로 설정. (Proportional width의 Multiplier 1로 변경)
- Stack View와 Frame Layout Guide를 same height로 설정. (Proportional height의 Multiplier 1로 변경)
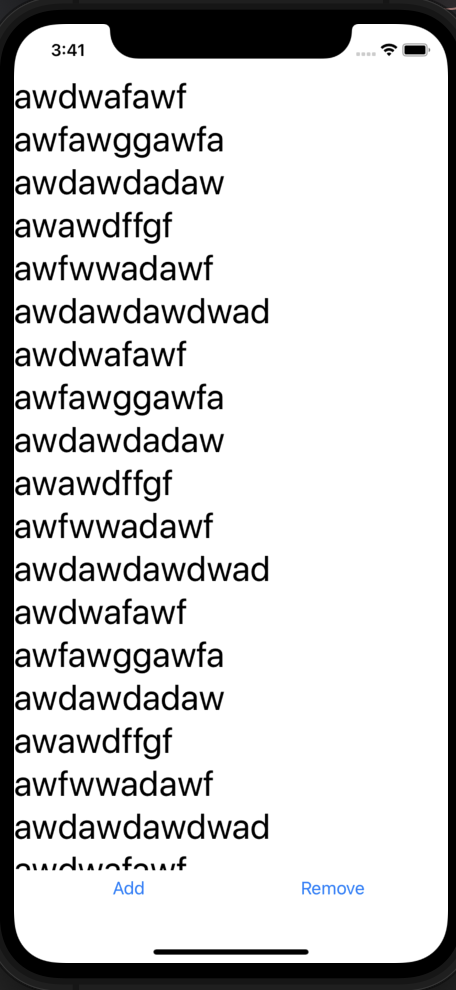
➡️ Priority: Low - 코드를 추가해서 확인
|
|

컨텐츠의 길이에 따라 스크롤이 잘 되는 것을 볼 수 있다.
Reference
Auto Layout Guide - Working with Scroll Views
야곰닷넷 - 오토레이아웃 정복하기